ホームページ作成の基本
ホームページの作成は、主に2通りの方法があります。
HTMLファイルを作成してアップロードする方法とWordpressを使う方法です。
HTMLファイルの作成は、最も一般的で従来からある方法になります。一方、Wordpressを使うというのは、近年急速に普及している方法になります。他に オンラインのホームページ作成ツールを利用する方法があります。
このページでは、HTMLファイル・CSSファイルの作成、リンクや参照、テンプレート、レスポンシブなど関連する用語について解説しています。
Webページの概念
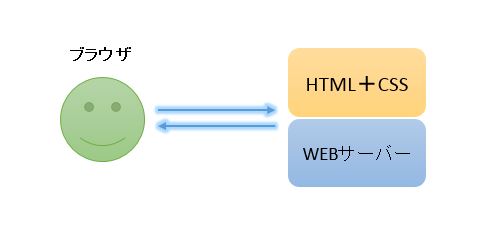
ホームページは、サーバー上に HTMLとCSSというファイルがあり、それをブラウザがアクセスし読み込んで表示しています。

- ブラウザに URL・ドメインを入力
- Webサーバーへアクセス
- Webサーバー上のファイルをブラウザが読み込み表示
HTMLファイル
Webサイト・Webページのアドレスの末尾は .htmlとなっていることが多くなっています。これは、HTMLファイルがサーバーにおかれているということです。
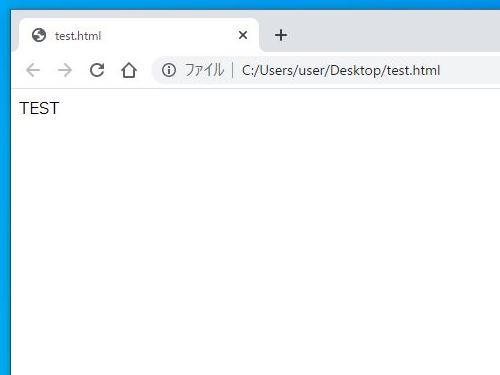
HTMLファイルというのは、ブラウザを起動させて見ることができるファイルです。このHTMLファイルの作成がホームページ作成への第一歩になります。
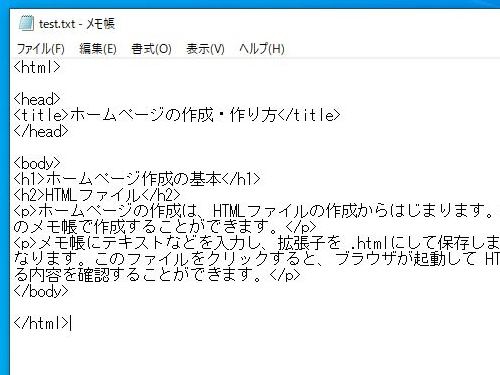
Windowsのメモ帳で作成することができます。拡張子は .txtです。

このテキストファイルを「名前を付けて保存」とし、メモ帳なら拡張子を .htmlに変更します。拡張子 .htmlのファイルができます。

このファイルをクリックすると、ブラウザが起動して開けるようになっています。

このHTMLファイルがサーバーにアップロードされて閲覧されていることになります。内容を編集する場合は、作成したHTMLファイルを右クリック→メモ帳などで開いて行います。
実際のホームページ作成においては、HTML言語を用いて記述します。文書を構造化して示す タグの使用が基本となります。

またメモ帳はやや機能が不足しているため、テキストエディタが使われるのが一般的です。
CSSファイル
HTMLファイルは、文書を構造化しコンテンツを表示させる役割があります。一方 CSSファイルは、HTMLファイルに対して装飾やレイアウトを規定する役割があります。
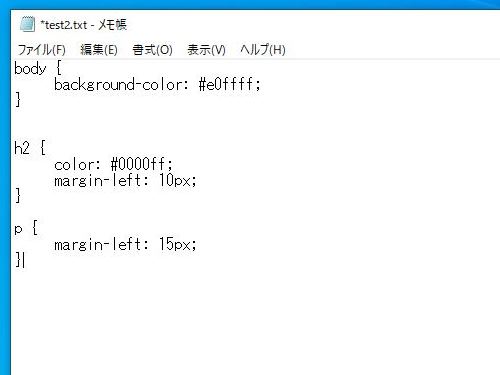
CSSファイルもメモ帳で作成することができます。スタイルシート言語を用いて記述します。HTMLファイルのそれぞれのタグに対応させるのが基本となります。

このテキストファイルを「名前を付けて保存」とし、メモ帳なら拡張子を .cssに変更します。

次に、HTMLファイルとCSSファイルの関連付けを行います。
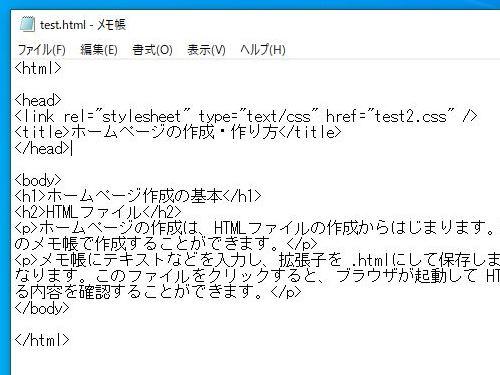
HTMLファイルの<head>~</head>タグ内で、<link>タグを使います。この例では、<head>の下に記述しています。右端のダブルクォーテーション内にCSSのファイル名を指定します。

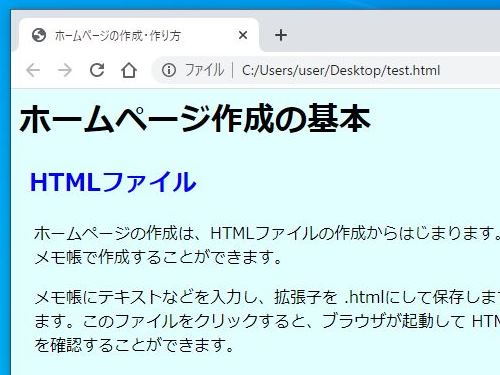
HTMLファイルを確認すると、CSSの設定が反映されます。

CSSファイルも、テキストエディタが使われるのが一般的です。
フォルダ・階層
一般的にホームページは、複数のHTMLファイルや素材などで構成されます。そのため 実際にホームページを作成する場合は フォルダを作成し一元的に管理を行います。
まずフォルダを作成します。ディレクトリともいいます。自分で分かるように適当に名前を付けます。

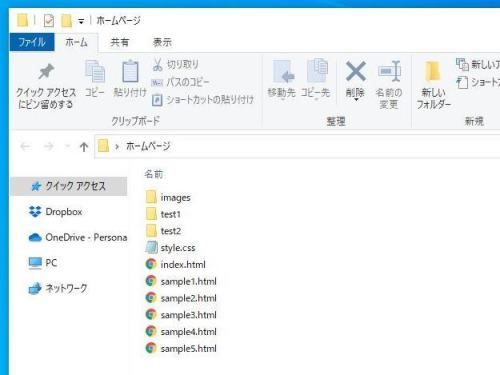
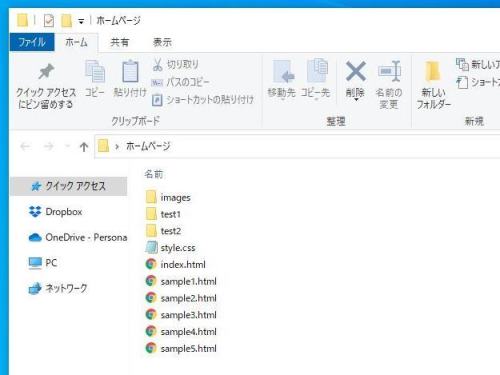
一般的なホームページは、以下のような構成になります。test1やtest2というフォルダに、sample1.html、sanmple2.htmlがあるとします。

- images・・・ホームページで掲載する写真素材など
- index.html・・トップページになるファイル
- sample.html・・・それぞれトップページ以外のページになるファイル
- style.css・・・CSSファイル
- test1・test2・・・フォルダ、カテゴリーで分ける場合に作成します。
この中で、index.htmlは基本的に名称を変えることはできません。index.htmlは、そのホームページやカテゴリーのトップページになるファイルで、そういうページは原則として index.htmlになっていなければなりません。
他のフォルダやファイル 例えば imagesをimage、test1をcategory1、sample1.htmlをpage1.htmlのように変更することはできます。
またimagesなど素材のフォルダは、test1やtest2などのカテゴリーのフォルダ内においてカテゴリー別に管理するということもできます。CSSファイルは、一般的に1つあり すべてのHTMLファイルから読み込みの設定を行います。ただ複数あり フォルダにまとめられていることもあります。
例えば、AAA.comというドメインを使用し このフォルダ内のファイル・フォルダをサーバーにアップロードした場合、以下のようになります。
- index.html・・http://AAA.com/
- sample1.html・・http://AAA.com/sample1.html
- test1のsample1.html・・http://AAA.com/test/sample1.html
URLには www付きとwwwなしがあり、どちらでもアクセスできますが、サーバーの設定で統一するのが一般的です。
index.htmlは、省略しても省略しなくてもアクセスできます。一般的に index.htmlの付いていないURLが正規のURLとなります。名刺などのURLにも index.htmlと記載することはありません。
index.htmlのページには、<head>~</head>内に以下のようなタグを使うことで、重複を避け 検索エンジンに対して正規のURLを示すことができます。
<link rel="canonical" href="http://AAA.com/" />
このように、wwwのありなしの設定やcanonicalによりURLを統一することを、正規化ともいいます。
パソコンのフォルダ・ディレクトリの階層は、そのままドメイン・URLの階層となります。
どのような階層をもたせて、ホームページを作成するかというのは人によって多少異なってきます。ただホームページのひな形であるテンプレートなどを使用すると、概ねフォルダの中に上記のようなファイル・フォルダが予め格納されています。
ホームページの作成では、ブラウザでプレビューができるので、実際にドメインやサーバーがなくても アップロードした場合の状態を確認することができます。
リンク・参照
ホームページ作成で、重要な項目のひとつにリンクの設定があります。リンクは <a>タグを使います。例えば、<a href="sample1.html">sample1のページ</a>のように記述します。「sample1のページ」というリンク先を示す文字列を アンカーテキストともいいます。
ホームページ内部でのリンクを内部リンク、ホームページ外部へのリンクを外部リンク、あるいは単にリンクといいます。内部リンクでは相対パス、外部リンクでは絶対パス(ホームページのアドレス)を使います。

例えば、index.htmlから同じフォルダ内にある sample1.htmlへのリンクは sample1.htmlというファイル名、test1内のsample1.htmlへは test1/sample1.html、一方 sample1.htmlからindex.htmlへは index.htmlというファイル名、test1内のsample1.htmlからトップのindex.htmlへは ../index.htmlとなります。
また前述のCSSの参照の設定は、test2.cssというファイル名ですが、これはHTMLファイルと同じ階層にあるためです。そのため、test1内のsample1.htmlからトップのCSSファイルを参照する場合は ../style.cssのようになります。
リンクの他に、画像を表示させる <img>タグも相対パスを使います。例えば、<img src="images/test.jpg" alt="テキスト" />のように記述します。
例えば、index.htmlやsample1.htmlからimages内のtest.jpgを指定する場合は、images/test.jpg、test1内のsample1.htmlからは ../images/test.jpgとなります。
alt="テキスト"の部分は、必須ではありませんが、画像を説明する単語や簡潔な文を記述することがあります。代替テキストといいます。
テンプレート
このようにホームページ作成では、HTML・CSS、階層、リンク・参照などが基本的な項目となってきます。
その上で、HTML・CSSの多様なタグや記述方法を覚えていくことになります。HTMLはタグにidやclassという属性を加えることで、CSSで細かくコントロールすることができます。またCSSは、HTMLファイルに対して 単純なものから複雑なものまで 様々な値を設定することができます。
一般的にホームページには、ひな形であるテンプレートがあります。テンプレートには無料・有料のものや、書籍を購入するとインターネットでダウンロードして演習できるようになっているものもあります。
テンプレートを使用すると、HTMLのタブの種類や使い方、CSSの記述方法、相対パスなどの仕組みが自然と身に付いてくる傾向があります。仮にホームページを公開する予定がなくても、学習・練習目的として使うこともできます。
ホームページを実際に公開するという場合も、やはりテンプレートの使用が多くなっています。
HTMLやCSSを記述することから学習して、ホームページを公開するとなると時間がかかる可能性があります。
テンプレートは、ある程度デザインが出来上がっており相対パスなども設定済になっているため、文字や文章、写真を変更したり追加していけば、比較的早い段階で公開できる状態にもっていくことができます。また後でデザインなどを変更する場合は、該当のHTMLファイルやCSSファイルに修正を加えるということもできます。
レスポンシブ
レスポンシブとは、パソコン・タブレット・スマートフォンなど画面のサイズが異なるどのデバイスで見ても、自動で適切に表示サイズや文字サイズが調整されることをいいます。
このようなテンプレートを、レスポンシブテンプレートといいます。
近年はパソコンからのみならず、スマートフォンやタブレットでの検索や閲覧も多くなっています。今後ホームページを作成・運営していくうえでは、レスポンシブ対応かどうかは検討すべき要素といえます。
アップロード
HTMLファイルを編集し、ブラウザで確認という作業を繰り返せば、ホームページが出来上がってきます。
アップロードには主に2つの方法があります。1つはホームページ作成ソフトを使う方法、もう1つが FTPソフトを使う方法です。
ファイルをサーバーに転送する機能のことを FTP機能といいます。一般的にホームページビルダーやAdobe Dreamweaverなどのホームページ作成ソフトというのは、このFTP機能を有しています。
テキストエディタなどで作成した場合は、ファイルをアップロードするために 別途ソフトを使用します。代表的なものに、FFFTPというフリーのソフトウェアがあります。

パソコンにダウンロード・インストールして使うことができます。FFFTPの設定の箇所にレンタルサーバーのアカウントやパスワードなどを入力して使用します。FFFTPの設定方法は、レンタルサーバーなどで公開されていることがあります。
アップロードする場所は、レンタルサーバーによって決まっており オンラインマニュアルなどに記載されています。アップロード後、ブラウザのURLに使用しているドメインを入力すれば、アップロードした index.htmlのファイル、つまりホームページのTOPページが表示されます。
ホームページが表示されたのを確認したあとは、HTTPからHTTPSへの移行を行うのが一般的です。HTTPSへの移行は基本的にサーバーの設定で行うことができます。
Wordpress
WordPressとは、サーバーにインストールして ホームページやブログを作成することができるソフトウェアです。インストール後に、ログインしてページの新規作成や編集を行います。
プログラミング言語であるPHPとデータベースによって動作していますが、PHPやデータベース、またHTML・CSSの知識などがなくてもコンテンツを作成・公開することができます。
HTML・CSSによるホームページ作成がパソコンで行うのに対して、WordPressは、サーバーのソフトウェア上で行うということになります。WordPressでホームページやブログを作成する場合も基本的にドメイン、Webサーバーは必要となります。
ホームページ作成ツール
オンライン上でホームページを作成できるサービスがあります。Wixやジンドゥー![]() などがあります。WordPressと同様、オンライン上でログインして ページの作成・編集を行います。
などがあります。WordPressと同様、オンライン上でログインして ページの作成・編集を行います。
このようなサービスは、一般的に無料・有料のプランがあるのが特徴で、プランによってサービスの内容が多少異なっています。プランによっては、独自ドメインを使用したり、決済システムの導入やECサイトの構築ができるものもあります。
テンプレートが予め用意されており、HTML・CSSの知識などがなくても ホームページの作成を行うことができます。
このようにホームページの作成というのは、HTML・CSSファイル、WordPress、ホームページ作成ツールに分かれます。どの方法で作成するにしても、HTML・CSS、サーバー、ドメインというのは基本的な項目となっており、言葉としては度々出てくることがあります。
ビジネス
一般的に、ホームページの作成というのはビジネス向け(事業所・法人など)のものが多く見受けられます。
ビジネスとホームページは、親和性が高くなっています。利用としては、ともに一対多の形態であることがあげられます。
ビジネスというのは、ひとつの事業所・法人などで多数の顧客がいます。顧客のことをクライアントという業界もあります。同様にホームページというのは ひとつのサーバーに多数の訪問者がいます。サーバーの対義語をクライアントともいいます。
このように形態が類似していることが、親和性の高い理由であり、ビジネス利用ではホームページを持つことで相乗効果を期待できることもあります。
ホームページの作成では、実際にコンテンツを整えてサーバーにアップロードを行うまでになりますが、ビジネス用途の場合は 作成・アップロード後にそのホームページが検索エンジンに表示されるかどうか、訪問者が問い合わせなど何らかのアクションをとるなど コンバーションにつながるかどうかなども含めて考えることが必要となっていきます。また、はじめの段階でドメインの取得やサーバーの契約なども必要となります。
このような点から事業所・法人・企業などでは、ホームページ作成を外部の制作会社に委託することも多くなっています。その場合もホームページ制作では、HTML・CSSファイル、WordPressのどちらかを使うのが一般的です。