色彩の基本
デジタル機器やソフトウェアでは、RGBとCMYKという言葉が出てくることがあります。これは色を表現する際に使われる用語です。
具体的には、液晶ディスプレイやデジタルカメラ、Web素材で RGB、プリンターや印刷物などで CMYKという言葉が使われます。
色を表現しているのが 光なのか?インクなのか?という違いです。
- RGB・・ディスプレイ、デジタルカメラ、光の3原色
- CMYK・・・プリンター、色の3原色
RGB
光、白色光というのは、プリズムという分光器に当てると色の帯、スペクトルが出ることで知られています。身近なところでは、CDやDVDに反射した光、雨上がりの虹などがあります。つまり、白色光は複数の光、色によって構成されているということです。
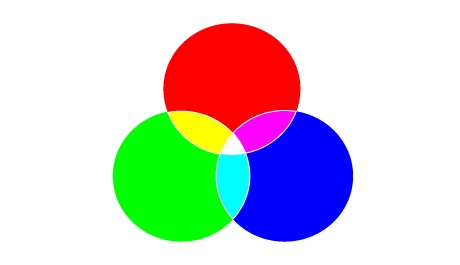
この法則を利用すると、赤・緑・青を重ねると白になります。
ディスプレイには解像度、デジタルカメラの写真には画素というものがありますが、ひとつひとつの細かい点で構成されています。
この点を、赤と緑と青の3色の光で表現します。RGBは、RedのR、GreenのG、BlueのBのことです。

それぞれの光、例えば赤と緑なら黄色、赤と青なら赤紫色のようになります。これを光の三原色といいます。加法混色といい 混ぜれば混ぜるほど白に近づくという特徴があります。逆に光らせない場合は、黒になります。
デジタルデータでは、各色に8bit 合計24bit割り当てます。
赤・緑・青にそれぞれ 0~255の256通りの強弱をつけることで、組み合わせは 16,777,216色。24bitフルカラーともいいます。
- 赤・・R 255、G 0、B 0
- 緑・・R 0、G 250、B 0
- 白・・R 255、G 255、B 255
このようにRGBに数値を割り当てて色を表現します。パソコン、スマートフォンなどディスプレイは、このフルカラー 約1677万色に対応しています。
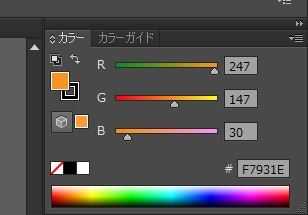
写真編集ソフトやイラストレーターでは、色指定 パネル画面で RGBにそれぞれ 0~255の数値を入れて色を指定することもあります。

(スペクトル:英国 物理学者 アイザック・ニュートンがプリズムの実験で発見)
CMYK
プリンターでは、インクを使います。
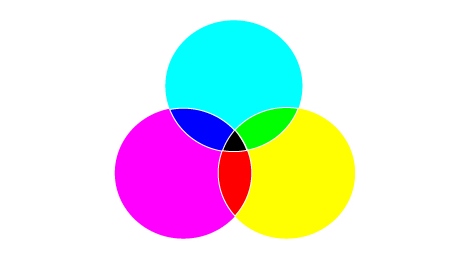
Cyan シアン(水色)、Magenta マゼンタ(赤紫)、Yellow 黄、Black 黒です。

それぞれの色、例えばシアンとマゼンタなら青、黄とマゼンタなら赤のようになります。すべて混ぜ合わせると黒になります。これを色の三原色といいます。減法混色といい、混ぜれば混ぜるほど黒に近づくという特徴があります。
それぞれの色をパーセントきざみで強弱をつけて、様々な色を表現することができます。
色の三原色は、CMYを指すのですが、プリンターでは はっきりとした黒を再現するために、混ぜあわせた黒ではなく Blackのインクを使います。これを CMYKカラーモデルともいいます。
カラーレーザープリンターやインクジェットプリンターでは、CMYKのトナーやインクを基本としています。
無彩色と有彩色
ここからは色彩の基本的な性質について解説しています。
色彩には、まず無彩色と有彩色があります。
無彩色は、白、灰色、黒など色みのないものです。一方、有彩色は赤、黄色、青など色みのあるものです。
白や黒の色みのない画像やイラストのことを モノクロといいます。モノクロは本来、単色のという意味がありますが、慣習的に白・灰色・黒など無彩色のものを意味しています。
コンピューターでモノクロ画像が表示される際は、2進数で 白から黒に数値が割り当てられます。白と黒のみの2つの値のみ使う画像を 2値画像、ビット数を増やし 白・灰色・黒、特に灰色の階調を増やして表すことを グレースケールといいます。
色の三属性
色には、3つの基本的な属性があります。
- 色相・・色み
- 明度・・色の明暗
- 彩度・・色の鮮やかさ
色相は、色みであり 赤み・青み・黄みなどです。何らかの色があるものをいいます。色相の中でも人間が知覚する最も基本的な色である赤・黄・緑・青を 心理四原色といいます。
明度はその色の明るさの度合いです。同じ青でも薄い青から濃い青まであります。彩度はその色の鮮やかさです。彩度が高いものほど色みがはっきりしており、彩度が低くなるにつれて くすんだ色になっていきます。最も彩度が高い色を 純色、ビビットカラーといいます。
無彩色は、明度のみが該当します。白は最も明度が高く、黒は最も明度が低くなります。灰色は明度によって様々な段階に分けることができます。グレースケールは明度を割り当てていることになります。
色相環
色相環は、色相を円環状に配して表したものです。使わる色相は主に10色、12色、24色などがあります。
代表的な色相環は、PCCS 日本色研配色体系とマンセル表色系が知られています。PCCSは24色相、マンセル表色系は基本となる5色相に中間色を加え10色相とし、さらに分割し20色相にしたものが使われます。
色相環では、向かい合う色の組み合わせを 補色といいます。
PCCSやマンセル表色系は、色相環の他、色相と明度・彩度との組合わせがあり、多様な色彩を記号や数値で体系化しています。マンセル表色系は、日本工業規格 JISに採用されています。業種によりどちらの体系を重視して使うかは分かれますが、ファッション、工業製品 プロダクト、インテリア・エクステリアなど様々な領域で活用されています。
情報分野においても、ポスターやチラシの作成などDTP、Webデザイン、PowerPointやExcelでの使用、ユーザーインターフェース、CADなど色彩の基本的な考え方は重要となっています。