ヘッダーとフッターとは?
ヘッダーやフッターは、IT用語としてしばしば出てくる言葉です。
簡単に説明するとこのようになります。

- ヘッダー・・head、頭の部分、つまり上
- フッター・・foot、足の部分、つまり下
Word・Excel
WordやExcelなどでは、ヘッダーやフッターという言葉・機能が出てきます。文書の上部や下部にテキストなどを表示する領域を指します。
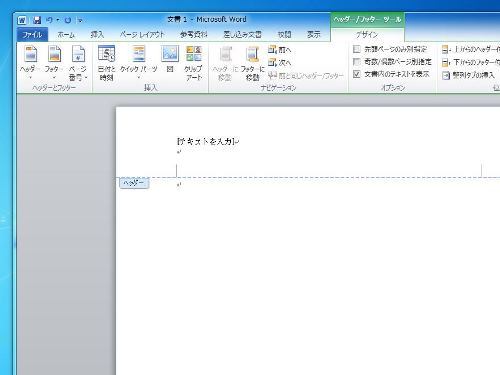
挿入→ヘッダーとフッダーから編集することができます。

通常の本文より上の領域がヘッダー、下の領域がフッターになります。作成者や文書の名前、タイトル、ページ番号などを入力することがあります。
HTML・Webページ
HTMLやWebページでは、HTML言語が記述されているソースコードと、実際にブラウザで表示されるWebページで、それぞれヘッダーとフッターという言葉が使われます。
HTML言語が記述されるソースコードは、<head>~</head>タグと<body>~</body>タグに分かれるのが一般的です。
<head>~</head>タグには、そのWebページのタイトル、文字コード、CSSの参照箇所など基本的な情報が記述されます。この<head>~</head>タグの部分をヘッダー、ヘッダー要素ということがあります。
Webページでは、ソースコードの<body>~</body>タグの部分がブラウザ上に表示されます。
一般的にWebページの上部には、サイト名、簡単な説明文、ロゴ画像や背景画像などが表示されます。この通常の本文コンテンツより上にある領域をヘッダーといい、ロゴや画像をヘッダーロゴ、ヘッダー画像といいます。
ソースコードでは、<body>~</body>タグの中に<header>~<header>タグなどを記述して、ヘッダー領域の範囲やデザインをコントロールしています。
<header>~<header>タグではなく、<div>~</div>タグなどが使われることもあります。
フッターは、ホームページではページ下部の Copyrightやリンクが表示されている本文コンテンツより下の領域です。
ソースコードでは、<body>~</body>タグの中に<footer>~<footer>タグなどを記述して、フッター領域の範囲やデザインをコントロールしています。
パケット
パソコンやデジタル機器の通信では、パケットという単位で分割されてデータの送受信が行われます。このパケットにもヘッダーという言葉が出てきます。正確には、ヘッダといいます。
パケットの先頭にあるのでヘッダ、IPヘッダとよばれます。

IPヘッダには 宛先IPアドレス、送信元IPアドレスなど様々な情報が格納されています。
他にはメールヘッダがあります。通常は表示されていませんが、本体のメールのデータとは別に付加されている情報です
トップとボトム
ヘッダーとフッターに似たような言葉として、トップとボトムがあります。
トップが一番上、ボトムが一番下・底です。ファッションでよく使われる言葉です。
Webページを作成する言語であるHTML・CSSでは、topやbottomという単語で数値を指定して上方向、下方向のレイアウトを調整したりします。
また組織における考え方や方法論として、トップダウン(上から下へ)、ボトムアップ(下から上へ)という言葉もあります。
ヘッダーやフッターが領域を表すのに対し、トップとボトムは地点を表すという感じです。